Ta có thể làm hiển thị thêm các vùng chức năng khác trong Flash bằng cách vào Windows và chọn cửa sổ tương ứng.
o Vùng Align (Ctrl+K): dùng để can chỉnh lề trái, phải, trên và dưới cho các đối tượng. Can chỉnh kích thước cho đối tượng.
Trong vùng align này chia làm bốn nhóm:
- Nhóm Align: canh chỉnh vị trí của các đối tượng theo thứ tự các biểu tượng từ trái sang phải là canh trái, canh giữa theo chiều ngang, canh phải, canh trên, canh giữa theo chiều dọc và canh dưới. Nếu đánh dấu kiểm vào tùy chọn Align to Stage thì nó sẽ canh chỉnh theo khung soạn thảo, ngược lại, nó sẽ can chỉnh theo vị trí tương đối của các đối tượng.
- Nhóm Distribute: canh chỉnh theo trục tương đối của các đối tượng. Theo thứ tự các biểu tượng từ trái sang phải là: canh chỉnh theo trục ở phía mép trên, theo trục đối xứng ngang, theo trục ở phía mép dưới, theo trục ở phía mép trái, theo trục đối xứng dọc và theo trục ở phía mép phải.
- Nhóm Match Size: hiệu chỉnh cùng kích thước của đối tượng theo chiều ngang, chiều dọc, hoặc theo cả chiều ngang và chiều dọc. Nếu chọn tùy chọn Align to Stage, nó sẽ canh chỉnh kích thước đối tượng theo khung soạn thảo.
- Nhóm Space: hiệu chỉnh khoảng cách giữa các đối tượng theo chiều dọc và ngang.
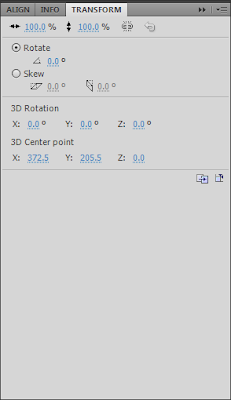
o Vùng Transform (Ctrl+T): hiệu chỉnh góc cạnh cho đối tượng. Việc hiệu chỉnh góc cạnh này bao gồm:
- Nhóm đầu tiên: kéo giãn chiều dài và chiều rộng (tính theo tỉ lệ %), nếu bạn nhấp chọn tùy chọn cuối cùng trong nhóm này (biểu tượng mắc xích bị phân đôi), thì độ kéo giãn của đối tượng theo chiều ngang và chiều dọc sẽ diễn ra đồng thời, ngược lại việc hiểu chỉnh kích thước theo chiều dài và chiều rộng là độc lập.
- Nhóm thứ hai: Rotate (hiệu chỉnh góc quay), Skew (hiệu chỉnh góc dịch chuyển xiêng – hay độ kéo trượt theo hai phía).
- Nhóm thứ 3: liên quan đến tọa độ 3D và điểm trọng tâm 3D. Chức năng này chỉ hoạt động đối với biểu tượng MovieClip. Chúng tôi sẽ trình bày kĩ hơn về biểu tượng này trong chương 3.
o Vùng History (Ctrl+F10): quản lý lịch sử các thao tác của bạn khi sáng tác.
Bạn chỉ việc chọn thời điểm được chỉ định trong vùng History này để phục hồi các thao tác được đánh dấu tại thời điểm đó.
o Vùng Color: quản lý màu sắc. Bạn có thể hiệu chỉnh trực tiếp màu sắc cho đối tượng (chọn đối tượng, sau đó bấm vào bảng màu) hoặc có thể kết hợp với công cụ đổ màu mà ta sẽ tìm hiểu trong chương tiếp theo.
Trong bảng màu chuẩn này, ta có thể chọn mẫu màu RGB thông dụng, mẫu màu HSL – bằng cách bấm chuột vào biểu tượng quả cầu phía trên bên phải. Hoặc chọn không màu bằng cách bấm vào biểu tượng hình vuông gạch chéo. Bạn cũng có thể chọn chế độ Transparent bằng cách điều chỉnh thông số Alpha. Bảng màu chuẩn còn cung cấp cho chúng ta một số mẫu màu Gradient có sẵn. Nếu nhu cầu sử dụng màu trong bảng màu chuẩn không đáp ứng đủ, bạn có thể sử dụng bảng màu nâng cao (tổ hợp phím Alt+Shift+F9).
Trong bảng màu nâng cao này, nếu bạn muốn hiệu chỉnh màu cho viền thì bấm chọn stroke, nếu muốn hiệu chỉnh cho màu nền thì chọn fill. Trong hộp thoại thả xuống, có các chế độ màu sau đây:
+ None: không chọn màu.
+ Solid Color: chọn màu đơn (hay màu đặc). Bạn có thể chọn mẫu màu theo chế độ RGB hoặc HSL. Có thể hiệu chỉnh thuộc tính Alpha của nó. Nói chung, chế độ Solid hoàn toàn giống với bảng màu chuẩn ở trên.
+ Linear Gradient: pha trộn màu theo dạng cầu vồng với các cầu vồng phân bố theo đường thẳng.
Khác với solid, chế độ Linear Gradient cho ta các hiệu chỉnh màu sắc hấp dẫn hơn với dạng thức cầu vồng. Bạn có thể hiệu chỉnh thuộc tính Flow là một dải màu biến thiên theo thang màu bên dưới (Extend color) hoặc chế độ màu phản xạ (Reflect) hoặc chế độ màu lặp (Repeat). Nếu bạn muốn thay đổi màu trong thang Gradient, bạn chỉ việc bấm chọn nút đánh dấu ở mỗi màu trong thang màu ở bên dưới, sau đó chọn lại màu mới (hoặc kích đối chuột vào nút này, rồi chọn lại màu mới). Nếu bạn muốn bổ sung thêm một màu trong thang màu Gradient, bạn chỉ việc bấm chọn vào một vị trí bất kì trên thang màu bên dưới. Ngược lại, nếu bạn muốn loại bỏ một màu ra khỏi thang màu Gradient, bạn chỉ việc kéo thả nó ra khỏi thang màu này. Bạn thấy đấy, việc sử dụng màu Gradient rất đơn giản.
+ Radial Gradient: hoàn toàn tương tự Linear Gradient, chỉ có duy nhất một sự khác biệt là Radial Gradient tạo màu cầu vồng theo dạng xoáy tròn khác với Linear Gradient theo dạng đường thẳng.
+ Fill Bitmap: với chức năng này, bạn có thể đổ màu cho đối tượng bằng các bức ảnh. Đây là một cách tạo hiệu ứng màu khá thú vị, rất hữu dụng trong nhiều tình huống.
o Vùng Common Library (Buttons, Classes và Sounds): quản lý các dạng button, các lớp thư viện và âm thanh.
o Vùng Component (Ctrl+F7): quản lý các thành phần GUI trong Flash. Bạn có thể sử dụng các đối tượng này để tạo một giao diện web, một trình ứng dụng...
o Vùng Library (Ctrl+L): quản lý các đối tượng được import và convert. Chúng ta sẽ đi vào chi tiết về vùng này trong các chương sau.
o Vùng Motion Presets: vùng cung cấp các chế độ tạo hoạt hình có sẵn của Flash. Bạn chỉ việc chọn đối tượng, sau đó chọn hiệu ứng và nhấp Apply. Lập tức bạn sẽ có một hiệu ứng hoạt hình như mong đợi.
o Vùng Code Snippets: tương tự như Motion Presets, đây là vùng tạo ActionScript có sẵn của Flash. Ta chỉ việc chọn đối tượng, sau đó nhấp vào chức năng tương ứng, lập tức một đoạn mã ActionScript sẽ được phát sinh tương ứng với đối tượng được chọn theo chức năng mà bạn đã chọn.
Chức năng này cũng rất hữu ích cho những người dùng phổ thông, muốn tạo các ActionScript để điều khiển đối tượng nhưng lại ngại tìm hiểu về ngôn ngữ lập trình này bởi nhiều lý do khách quan lẫn chủ quan. Tuy nhiên, bạn cũng cần lưu ý rằng, chức năng này chỉ cung cấp một vài tính năng chức không phải là tất cả, bởi vậy, nếu bạn muốn tạo một thước phim chuyên nghiệp, bạn cần có sự hiểu biết tương đối đầy đủ về ngôn ngữ lập trình ActionScript mạnh mẽ này được tích hợp trong Flash.
Chúng ta sẽ tìm hiểu về vùng chức năng này sau khi tìm hiểu về ngôn ngữ lập trình ActionScript. Trong vùng chức năng Code Snippets có các nhóm hiệu ứng Action sau đây:
- Actions: tạo sẵn các hiệu ứng liên quan đến các hành động của đối tượng.
- Timeline Navigation: điều khiển quá trình chơi phim. Nó cũng tương tự như thanh PlayBack khi điều khiển một thước phim. Trong giáo trình này, chúng ta sẽ thảo luận việc tạo một thanh PlayBack bằng ActionScript mà không cần sử dụng chức năng Code Snippets. Chi tiết chúng ta sẽ tìm hiểu trong chương 6. Sau khi tìm hiểu về cách tạo thanh PlayBack không cần dùng đến chức năng Code Snippets, tôi đề nghị bạn hãy sử dụng chức năng này để tạo thanh PlayBack.
- Animation: tạo các hiệu ứng động cho các đối tượng MovieClip.
- Audio and Video: các chức năng của thanh PlayBack để điều khiển video và audio khi các đối tượng này được sử dụng trong Flash.
- Load and Unload: tạo một màn hình Splash khi phim được tải. Tải và hủy tải các bức ảnh, đoạn phim,… trong phim Flash được tạo.
- Event Handlers: quản lý việc thực thi các Event. Event là các sự kiện tương ứng với một hành động nào đó của đối tượng. Nó có thể là hành động khi phim được tải (On_Enter), hành động tương ứng với sự kiện của chuột, của bàn phím. Các Event sẽ được quản lý bởi các lớp tương ứng. Các lớp này cung cấp các chức năng để lắng nghe các Event diễn ra trên mỗi đối tượng. Khi có một Event nào đó xảy ra, tương ứng với các hàm được triệu gọi, nó sẽ thực thi các chức năng tương ứng.
Chi tiết về các nhóm chức năng này, ta sẽ tìm hiểu thêm trong chương ActionScript.
o Vùng String: cho phép bạn tùy chọn ngôn ngữ cho thước phim của mình. Nếu bạn muốn phim của bạn hiển thị đúng ngôn ngữ trên các máy tính khác nhau, bạn hãy hiệu chỉnh trong vùng String này.
o Thay đổi phím tắt trong Adobe Flash: vào Insert > KeyBoard Shortcuts.
Nếu muốn thay đổi phím tắt tương ứng với một chức năng nào đó, bạn hãy chọn chức năng tương ứng trên vùng Commands, sau đó ở mục ShortCuts, bạn bổ sung tổ hợp phím tắt. Nếu muốn loại bỏ một phím tắt nào đó, bạn chỉ việc bấm vào dấu – tương ứng với chức năng đó. Khi đó, phím tắt sẽ bị loại bỏ. Nếu muốn thay đổi phím tắt, bạn sử dụng nút lệnh Change.
Remarks: bạn không nên thay đổi quá nhiều các phím tắt. Nếu bạn sử dụng các phím tắt theo mặc định, sẽ có một vài lợi thế khi bạn sử dụng Flash trên nhiều máy tính khác nhau. Bởi vì, không phải máy tính nào bạn cũng có quyền thay đổi các thiết lập này. Đặc biệt đối với các máy bị giới hạn quyền truy cập hoặc những máy tính không cho phép bạn lưu lại những thiết lập phím tắt.








No comments:
Post a Comment